Downloads
Wordmarks
Wordmark sets are available as JPG, PNG, and EPS files.
Placement: When placing a file on a background other than white, use a PNG or EPS file to avoid having a white box around the wordmark. If you are using a program such as Microsoft Word or PowerPoint, save the file on your desktop and then insert from within the program. You may not have the capability to view the file just by clicking on the downloaded file; this does not mean that you are not able to place it into a document.
Resizing: When using a JPG or PNG file, to maintain the integrity of the graphic, please do not scale larger than its original size. If a larger mark is needed than what the original file size provides, please use the EPS files (vector art), as scaling will not affect the quality of these files. To scale a photo while still maintaining the correct aspect ratio, hold the shift key down while dragging the corner of the image.
Student Organization Use of Wordmarks
Hosting your website on the Aurora platform is the easiest way to ensure a standards-compliant web presence. Changes to the University's web standards, including the web banner, will be continually ported to Aurora.
We have also developed a few alternatives for those unable to host on the Aurora platform. Please visit the project pages for more information on each of these solutions.
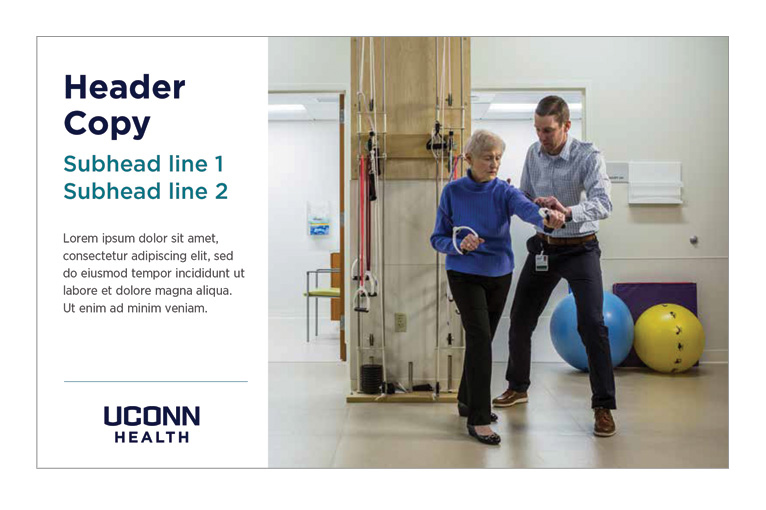
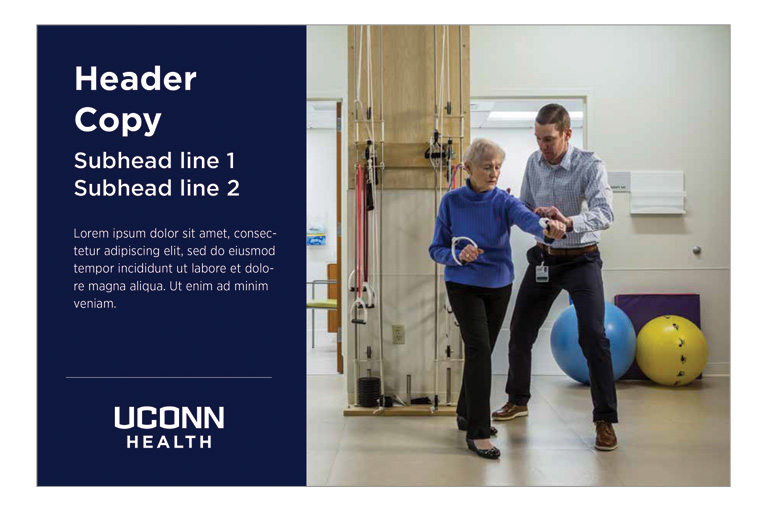
Print Templates
UConn and UConn Health Templates
These print templates are designed with ease of use in mind, to help the University community create materials that effectively reflect the brand. Access to and a working knowledge of InDesign is required to use these templates.
The font used is Gotham; if you do not have access to the Gotham font, you will be prompted upon opening the file to select a replacement font. In this case, please replace all Gotham with Arial. Generic photos are included with these template, please feel free to change the photography to suit your needs. We do require, however, that you retain the formatting, colors, and layout of the templates. If it is necessary to change any of these things, you must obtain approval from University Communications.
PowerPoint Templates
UConn and UConn Health Templates
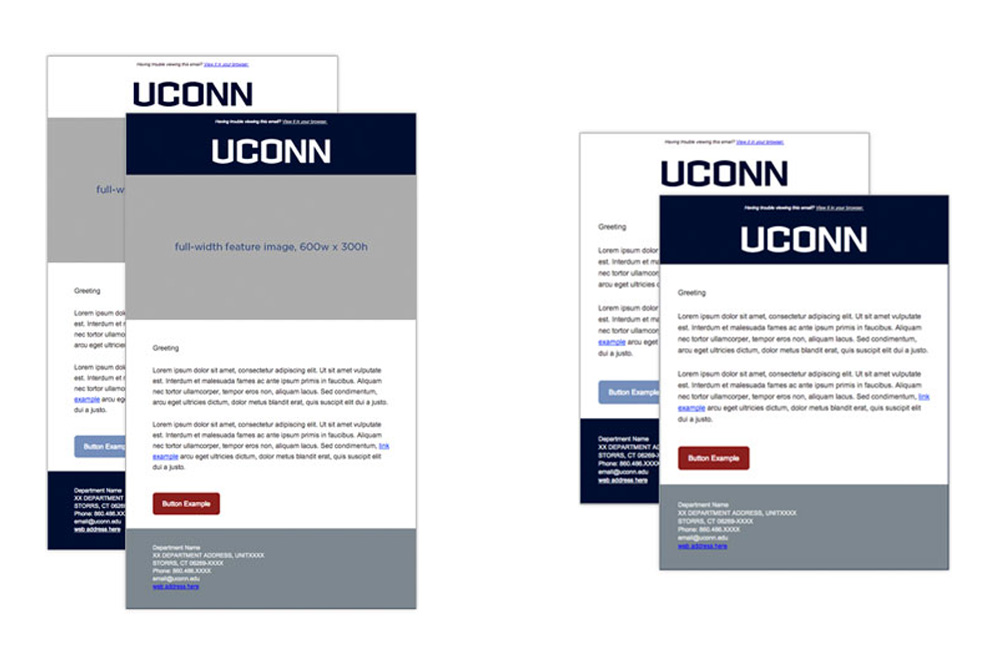
HTML Email Templates
Because there are no set standards for HTML emails, designing and coding so that the emails work in every inbox can prove difficult, even for someone with web design experience. Writing code for HTML emails requires using outdated methods of building web pages. Tables are the main structure behind HTML emails, so using the div element will not work. Stylesheets that are external to or embedded in your HTML email are often stripped out by many email clients. And the ever-useful 'float' for images won't work here either. To avoid many of these pitfalls, HTML emails are typically created by using tables, inline CSS, and element attributes (such as cellpadding, valign, and width).
Below is a list of some helpful best practices for HTML emails to help you design and code the best possible HTML email.
Do:
- Keep the design simple.
- Build your structure using the table element and nest or stack tables when necessary to get the desired layout.
- Wrap your background color in its own table.
- Use element attributes to set the dimensions of your tables.
- Keep your CSS inline.
- Use absolute links for images, and include the full URL. This means hosting your images on a server.
- Give all images alt tags.
- Host a local version of your email on your website and link to it in the email.
- Use compelling subject lines.
- Encode all special characters.
- Use our templates as a starting point.
- Test, test, test. Be sure to test in multiple email clients.
Avoid:
- Widths larger than 600px.
- Background images.
- Borders, they don't work.
- Shorthand CSS, use: color:#FFFFFF instead of color:#fff
- Using PNG images.
- JavaScript, Flash, and embedding videos.
- Placing important information on images/graphics.
- Spamming your audience.
- Sending large campaigns through a desktop client like Outlook.